






Our Work
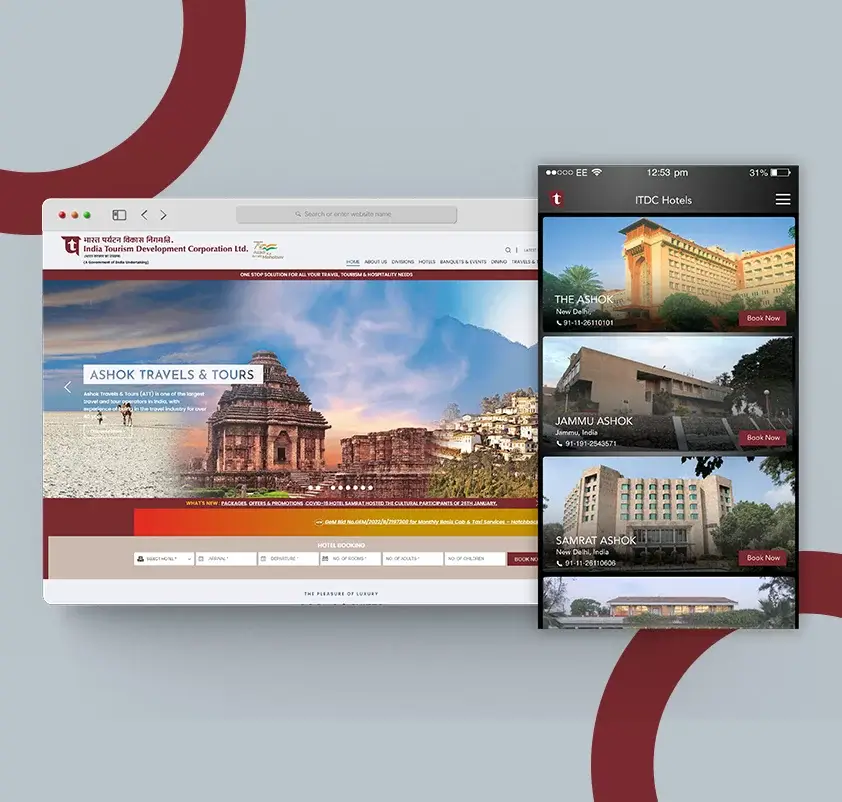
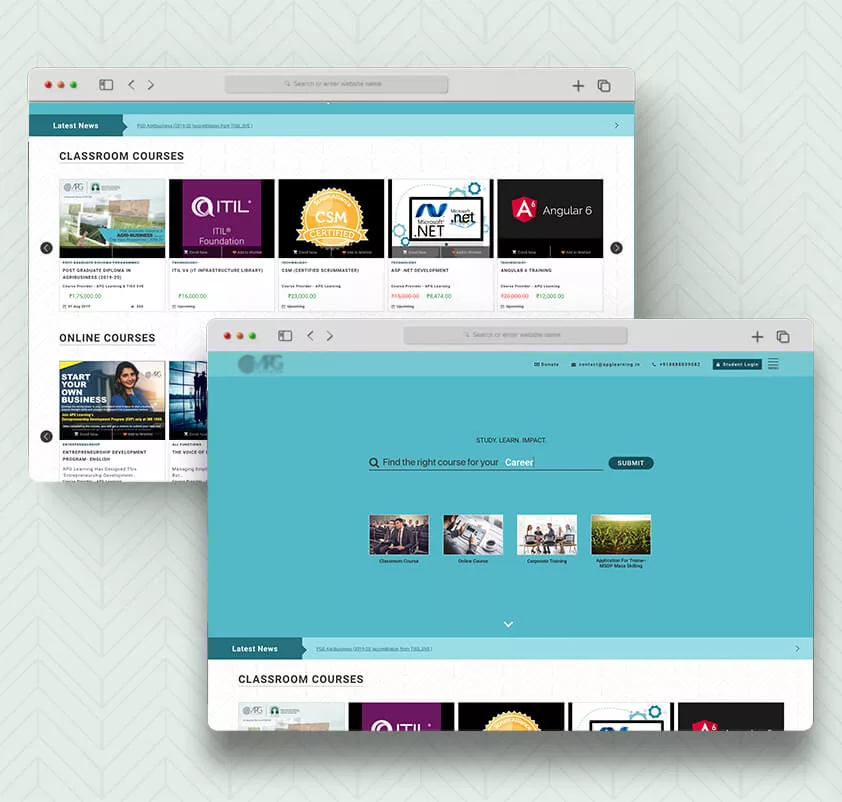
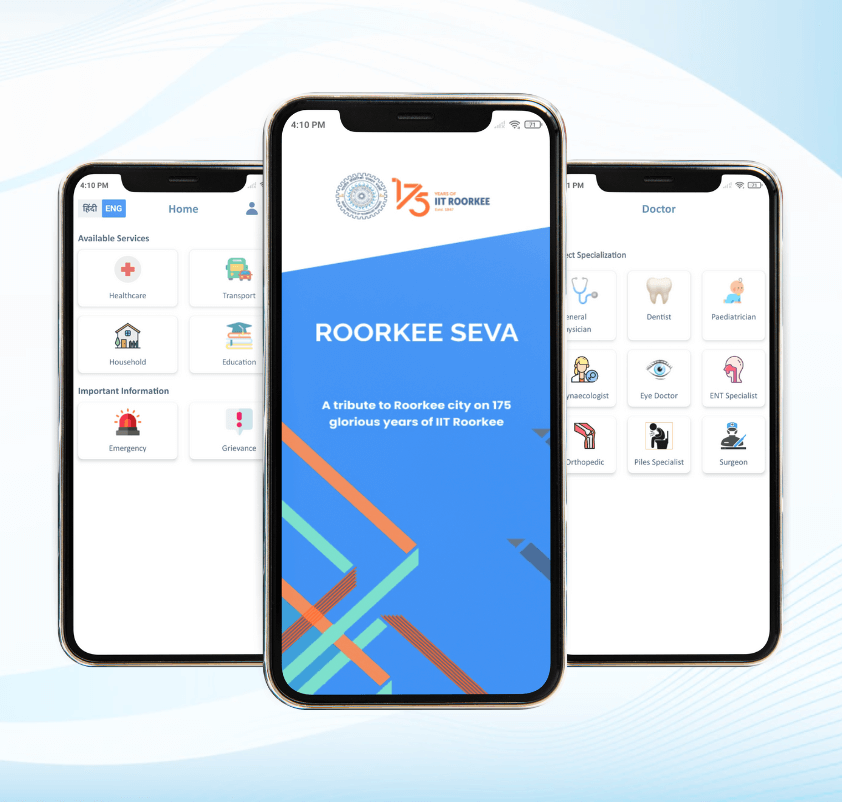
Citizen Services Platform
IIT Roorkee" and its city "Roorkee" have grown together throughout these years, contributing to each other's success. As a gesture...

About us
E2logy provides software development services & develops integrated technology solutions.

In the last 15 years, we’ve successfully delivered 100+ custom applications & integrated software solutions to clients across various industries and technology domains. The types of clients we work with range from first-time entrepreneurs to government agencies to large-scale enterprises.

Our Services
Our expertise spans across various technology domains. We work with clients to understand their business needs and use appropriate technologies for successful implementation of business solutions.
Our Services
Our expertise spans across various technology domains. We work with clients to understand their business needs and use appropriate technologies for successful implementation of business solutions.
OUR EXPERIENCE
We work for clients across various industries which allows us to use best practices & subject matter expertise. Using this rich knowledge base, we provide enormous value addition to clients for their projects.
WE WORK WITH
SMEs
Engaged both small and medium enterprises (SMEs). As a leading IT company in this digital age, we make small, medium and large companies improve the way they do business with their clients, vendors, employees, and partners.
AGENCIES
Providing services to consulting companies, independent software vendors (ISVs), companies developing software products, or agencies. Providing end-to-end services or serving as an extended team, we partner with agencies to build their clients' projects.
STARTUPS
Experience working with more than 100+ global tech startups for their web, cloud, mobile, IoT, and blockchain needs. No matter what stage you are in - Seed, Expansion, or even in the pre-seed phase - we empower and support startups with our digital expertise and experience.
SMEs
Engaged both small and medium enterprises (SMEs). As a leading IT company in this digital age, we make small, medium and large companies improve the way they do business with their clients, vendors, employees, and partners.
AGENCIES
Providing services to consulting companies, independent software vendors (ISVs), companies developing software products, or agencies. Providing end-to-end services or serving as an extended team, we partner with agencies to build their clients' projects.
STARTUPS
Experience working with more than 100+ global tech startups for their web, cloud, mobile, IoT, and blockchain needs. No matter what stage you are in - Seed, Expansion, or even in the pre-seed phase - we empower and support startups with our digital expertise and experience.
Happy Customers

David Kelso
Director of the CIGHT
We are very happy with the progress of the mobile app for our software. We would like to continue our relationship with more projects with E2logy.

Bryan Lich
CEO and Co-founder - OnCloudSys
We have been a customer of E2Logy for approximately three years. They are cost-effective, their work has been of high quality, efficient, consistent and reliable. When we have an urgent need for support, they will come in (even off-hours) to help us solve the problem.

Jim Sullivan
CEO - sullivision.com
I’ve been working with E2logy for last couple of years. Every detail in my project was attended to and even after the official working relationship had ended, they continued to work on things to make them right. They are very meticulous and I’d be glad to endorse them to anyone.